Lâu lâu lại thấy anh hùng trong thiên hạ post 1 bài có dạng "Switch to VIM...", điều này cho thấy sức quyến rũ của VIM là rất lớn. Tuy nhiên, VIM không hề dễ sử dụng. Sau vài lần thử dùng VIM rồi lại gỡ bỏ vì cảm giác tồi tệ với UX của nó, lần này, tôi quyết định dứt khoát phải trở thành một vimmer.
Thứ nhất đó là do ảnh hưởng từ Chủ nghĩa Tối giản trong design. Tôi muốn đơn giản hóa môi trường làm việc. Máy tính của developer chỉ nên có những chương trình cơ bản, gọn gàng. Không cần tiêu phí resource của OS cho các tác vụ linh tinh. Về các apps có GUI thì tôi hầu như chỉ dùng terminal, source code editor, web browser và VirtualBox. Nếu ghép source code editor vào terminal thì càng nhẹ gánh.
Đây là máy dev của tôi, dùng Ubuntu 17.10 minimal, cài thêm XFCE4 làm DE, vô cùng gọn nhẹ:

Thứ hai, yêu cầu của tôi với 1 source code editor là không cao. Chỉ cần nhanh, tốn ít RAM, dễ navigate, hỗ trợ tích hợp linter là được. Nhưng trong số các editor hiện nay thì chỉ có Sublime đáp ứng được tiêu chuẩn, tiếc rằng vẫn phải dùng license chùa. Dung lượng cài đặt của Sublime cũng khá lớn, mà cơ chế quản lý plugins lại không được official cho lắm. Atom có thể sánh ngang với Sublime về chức năng, nhưng khởi động chậm chạp và ngốn quá nhiều RAM. Còn mấy loại hàng Liên Xô cũ cồng kềnh như Eclipse thì không xét đến.
Như thế nhìn quanh cũng chỉ còn VIM là lựa chọn sáng giá nhất.
Bỏ qua vấn đề UX khác biệt, khó làm quen, thì VIM gần như đã đạt đến sự hoàn hảo của một source code editor: đơn giản, linh hoạt, tốc độ, mạnh mẽ, open. Chỉ cần vượt qua được thử thách bước đầu, tập cho thao tác thuần thục, VIM sẽ trở thành vũ khí lợi hại nhất trong tay developers.
Sau ít ngày khám phá VIM, tùy biến đến chỗ ưng ý nhất, nay xin chia sẻ vài thứ tâm đắc.
Plugin management: Git + Native package loading
Tôi có thử qua Vundle, vim-plug, apt-vim, nói chung đều khá cool. Nhưng sau cùng, tôi nhận thấy không có tụi nó vẫn sống tốt!
Không có lý do gì phải rước thêm một plugin và học thêm lệnh của nó!
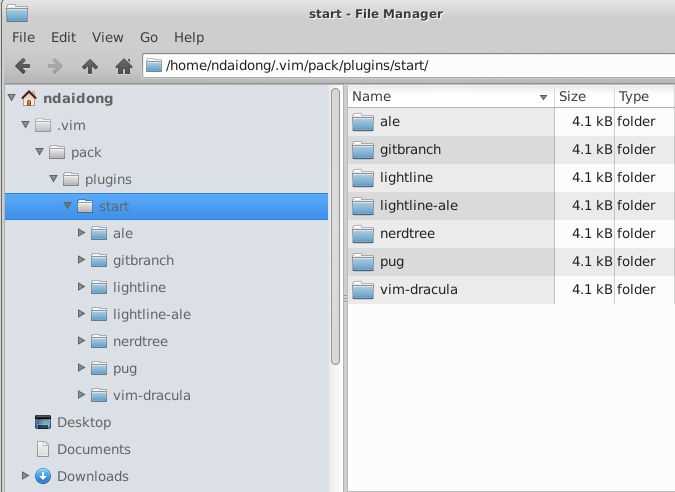
Kể từ VIM 8 ra mắt cuối 2016 đã hỗ trợ "native third party package loading". Nghĩa là VIM sẽ tự động load các plugins nếu ta đặt chúng trong một cấu trúc thư mục xác định, giống như thế này:

Các packages nằm trong .vim/pack/plugins/start sẽ được load ngay khi VIM start. Với các plugins không cần start cùng VIM, có thể đặt trong .vim/pack/plugins/opt. Vì tôi chỉ dùng vài plugins cơ bản nên không cần đến thư mục opt này.
Tôi cũng không dùng file cấu hình .vimrc ở root mà đưa thẳng vào trong thư mục .vim, bỏ luôn dấu . ở phía trước để file hiển thị bình thường. Khi start, VIM sẽ tìm ~/.vimrc, nếu không thấy, nó sẽ load ~/.vim/vimrc này.
Mỗĩ plugin của VIM đều có repository trên GitHub. Công việc của các Plugin Management Tools chẳng qua chỉ là tải xuống thông qua git hoặc wget/curl mà thôi. Nếu chúng ta xem toàn bộ thư mục .vim là 1 git repo thì các plugins chính là các submodules.
Do đó, tôi đưa .vim và các submodules lên GitHub, vừa dễ quản lý, vừa tiện cho việc đồng bộ qua nhiều máy. Bây giờ, trên một máy tính hoàn toàn mới, tôi chỉ việc cài VIM, sau đó clone hàng về:
git clone --recursive [email protected]:ndaidong/vim.git ~/.vim
Và thế là mọi thứ đã sẵn sàng cho VIM hoạt động. Không cần làm gì thêm!
Các bạn có thể tham khảo thêm 2 tuts của George Ornbo và Marc G Gauthier để rõ hơn về cách quản lý VIM plugins bằng git:
Sidebar: NERDTree
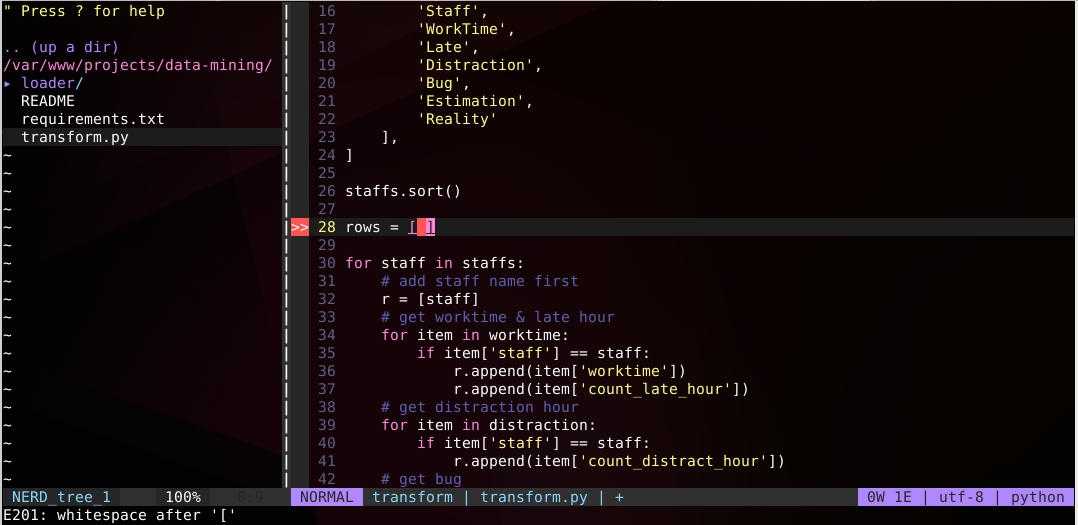
Tôi có xem qua bài "Vim: you don't need NERDtree or (maybe) netrw" của George Ornbo, nhưng vẫn thấy NERDTree là 1 plugin cần thiết. Nó không chỉ giúp cho việc quan sát và truy cập các nội dung trong thư mục trở nên thuận tiện hơn, mà còn hỗ trợ sẵn các tính năng của mouse và chế độ tab, đem lại cho newbie cảm giác hết sức quen thuộc.
Trong file cấu hình, ta có thể thiết lập NERDTree luôn hiện các vùng ẩn, nhưng ẩn một số vùng không nên hiện. Đó là chỗ độc đáo của NERDTree so với các File Managers trên OS.
let NERDTreeShowHidden=1
let NERDTreeIgnore=['\.DS_Store', '\~$', '\.swp', '\.git', 'node_modules', 'venv']
Ngoài ra, cũng nên cấu hình để NERDTree tự mở khi VIM start ở một thư mục mà không chỉ định file:
autocmd StdinReadPre * let s:std_in=1
autocmd VimEnter * if argc() == 0 && !exists("s:std_in") | NERDTree | endif
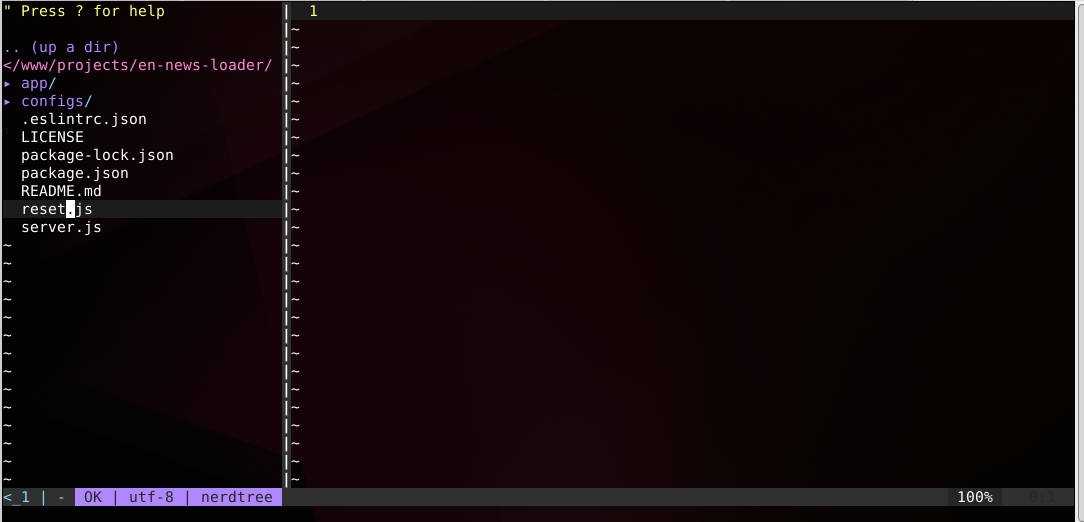
Lúc này, đưa con trỏ vào trong folder, gõ vim, VIM sẽ mở và NERDTree bung ra cây thư mục bên trái, bên phải để trống, tương tự như chức năng "Open Folder..." của Sublime/Atom:

Statusline: lightline
Các hướng dẫn về VIM thông thường đều khuyên cài Powerline và sau đó là vim-airline để tạo ra một thanh status bắt mắt cho VIM. Tôi cũng đã làm theo như vậy.
Kết quả tương đối khả quan cho đến khi tôi phát hiện vim-airline khiến cho việc khởi động VIM chậm hơn đáng kể. Thêm vào đó, sự phụ thuộc vào powerline cũng rất ngớ ngẩn. Cài đặt patched fonts là mua thêm nhiều bước rườm rà, lôi về máy cả một đống rác rưởi. Những icons và tạo hình đẹp đẽ thực sự không mang lại nhiều ý nghĩa ở đây!
Tôi tìm thấy ít nhất 2 đồng minh là Jorge Israel Peña với bài "A Simpler Vim Statusline" và Vivid Clock với bài Switch from vim-airline to lightline. Do đó tôi nhanh chóng remove Powerline, vim-airline và add lightline vào git submodule.
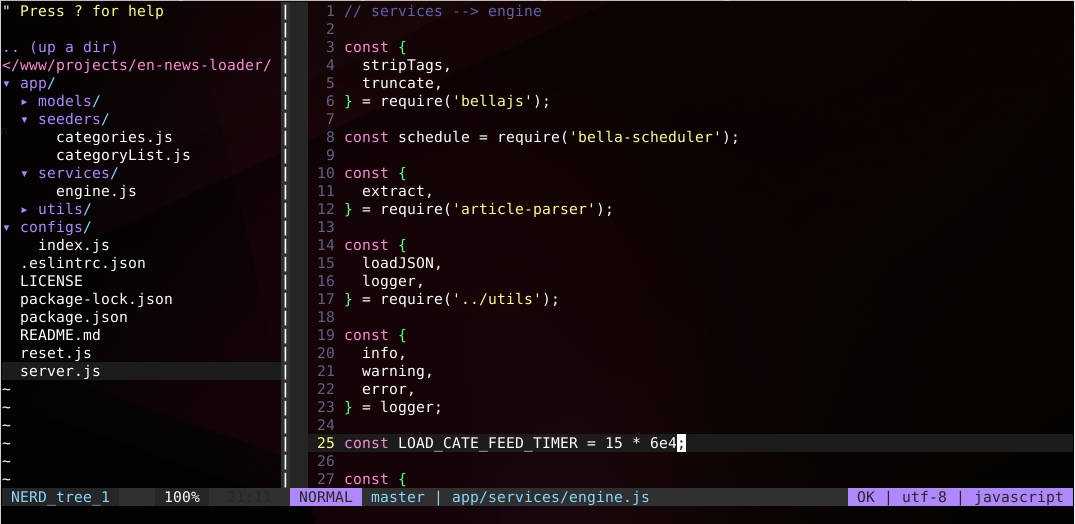
Sau khi loại bỏ các thông tin ít quan trọng, statusline còn lại thế này:

Trong thời gian mới làm quen thì tạm chấp nhận như vậy, nhưng lý tưởng nhất vẫn là vanila statusline.
Linter: ALE
Trên bảng xếp hạng của VimAwesome, Syntastic luôn có mặt ở top đầu. Tôi cũng đã cài đặt thử và thấy khá tốt. Ngoại trừ nó không hỗ trợ live linting! Lỗi chỉ được phát hiện khi open hoặc write file. Do đã quen với việc linter báo lỗi ngay trong khi typing nên tôi tìm đến ALE như giải pháp duy nhất.
ALE khá thông minh, nó tự nhận diện nếu trong máy có sẵn eslint, pylint, pycodestyle... Với eslint, global hay local đều làm việc chính xác. Trong khi với Syntastic, nếu dùng local eslint thì chúng ta phải cài thêm syntastic-local-eslint.

ALE trả về một tập thông số error, warning..., có thể lấy ra gán vào statusline. Hoặc đơn giản hơn, chỉ cần cài thêm lightline-ale là được.
Rất lạ là không thấy ALE nổi lên trên VimAwesome và không có bài tuts nào về VIM trên Kipalog đề cập tới.
Kết luận
Như vậy, chỉ bằng vài plugins và chưa tới 100 dòng config, tôi đã có được cảm giác quen thuộc trên VIM như thể đang dùng Sublime hay Atom vậy. NERDTree, lightline và ALE là quá đủ cho 1 source code editor. Nếu cần thêm gì khác thì cũng không ngoài mấy cái hỗ trợ highlight syntax.
Đây là lần đầu tiên tôi chú tâm khám phá VIM. Những lần trước chỉ là cài xong, mở lên dùng thử một chút rồi bỏ cuộc. Lần này đã nắm thao tác cơ bản, đã custom ra một editor theo đúng ý và trên máy cũng chỉ còn lại em nó.
Nên từ đây có thể tự coi mình là VIMmer được rồi :)