WebjEdit là một chương trình soạn thảo mã nguồn trên nền web, hỗ trợ chế độ offline, do tôi phát triển dựa trên module CodeMirror của Marijn Haverbeke.

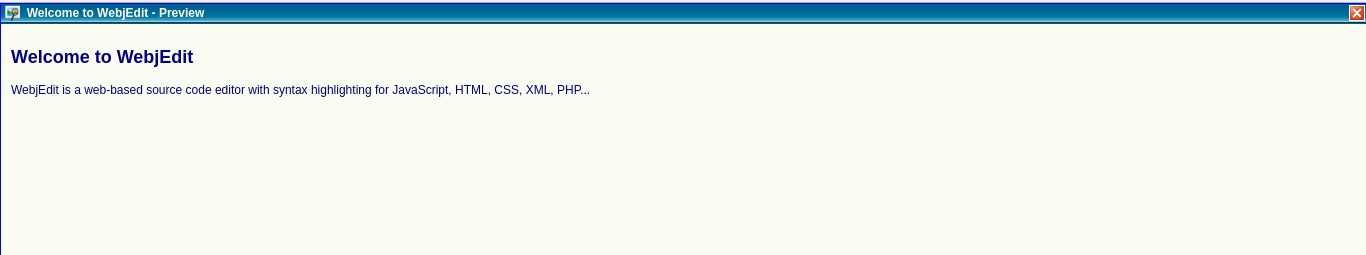
Với WebjEdit, người lập trình có thể viết mã ở bất cứ đâu mà không cần dùng đến các phần mềm cài đặt. WebjEdit cho phép xem trước kết quả khi soạn thảo mã HTML. Các bạn có thể dễ dàng tải file mã nguồn từ máy của mình lên WebjEdit, hoặc lấy trực tiếp nội dung các file mã nguồn lưu trên mạng qua giao thức HTTP đưa vào trình soạn thảo để xem xét, hiệu chỉnh. Xong xuôi, các bạn có thể nhanh chóng tải về máy.

Hiện tại, WebjEdit mới chỉ hỗ trợ các ngôn ngữ :HTML, XML, JavaScript, CSS, PHP. Ở chế độ soạn thảo HTML và PHP, các ngôn ngữ kịch bản khác bên trong vẫn được trình phân tích nhận biết và highlight bình thường.
Về tính khách quan và riêng tư
WebjEdit không lưu lại trên máy chủ bất kỳ thông tin nào về người sử dụng, cũng không tạo ra bất kỳ bản sao nào về những dòng code mà người sử dụng làm việc với. WebjEdit chỉ cung cấp một giao diện làm việc thuần túy dạng HTML. Khi bạn tải file lên, hoặc lấy dữ liệu từ các file trên mạng qua menu lệnh "Open URL", WebjEdit sẽ sử dụng một số kịch bản phía server để đọc nội dung các file nguồn đó (nếu có thể) và trả về cho trình soạn thảo trên máy tính của bạn hiển thị mà không thực hiện bất cứ sự can thiệp, thay đổi nào đối với dữ liệu đó ngoại trừ việc sử dụng htmlspecialchars nhằm vô hiệu hóa các tag HTML có trong dữ liệu.

Chúng tôi cũng lưu lại trên máy khách một số cookies để ghi nhớ những tùy chọn của bạn về cách mà bạn muốn WebjEdit hiển thị nội dung như: kiểu chữ, cỡ chữ... Nếu bạn từ chối cookies, WebjEdit sẽ dùng các thiết lập mặc định.
WebjEdit cũng tích hợp Google Gears nhằm hỗ trợ chế độ offline, giúp người sử dụng sao lưu các mã nguồn từ WebjEdit vào một cơ sở dữ liệu cục bộ do plugin Gears trên trình duyệt tạo ra và các dữ liệu này có thể được người sử dụng truy cập lại bất cứ lúc nào cần thiết (tại trình duyệt đó).
Quá trình xây dựng WebjEdit
WebjEdit vẫn chưa hoàn thành, những cập nhật mới sẽ được tiếp tục ghi lại tại đây.
May 29, 2010:
- Tích hợp chức năng xử lý file thông qua FTP. Người dùng có thể cấu hình để WebjEdit kết nối với host và lấy về các files, sau đó edit/upload mã nguồn trực tiếp bằng chương trình.
May 24, 2010:
- Thêm cơ chế tự động chọn type khi Save As.
- Thêm chức năng auto save những nội dung mở ra từ local database.
- Sửa vài lỗi nhỏ khác.
May 23, 2010:
- Đã xong phần xử lý nội dung với Local Database.
- Hoàn chỉnh cơ chế auto update.
May 16, 2010:
- Sửa lại module load external URL, kiểm tra header để nắm bắt kiểu dữ liệu trước khi load về.
- Tích hợp Geaers để tạo local server giúp WebjEdit có thể chạy trong chế độ offline. Nút lệnh Capture trên menu sẽ kích hoạt server cục bộ này. WebjEdit Offline áp dụng một nguyên tắc dung hòa giữa Modal và Modeless, giữa Manual Sync và Background Sync. Người dùng phải chủ động trong việc kích hoạt local server cho lần đầu tiên, sau đó, WebjEdit sẽ luôn sử dụng tài nguyên từ local server và định kỳ tự động đồng bộ hóa tài nguyên giữa local server và remote server thông qua một tiến trình nền. Chúng tôi sẽ nói rõ hơn trong một bài hướng dẫn sử dụng Google Gears API trên blog này.
May 15, 2010:
- Thêm hiệu ứng bóng đổ cho các menu và window (chưa hỗ trợ IE).
- Chặn các tiến trình mới nếu có một tiến trình chưa hoàn tất.
- Đổi sang HTML5 ở dạng thử nghiệm.
- Bắt đầu test với Gears.
May 14, 2010:
- Tối ưu hóa phần server script trong module upload local file và load by url.
- Loại bỏ hiện tượng "prevent back" khi reload trình duyệt. Trước đó, nếu người dùng đã upload 1 file hoặc load 1 URL vào editor, trình duyệt Firefox lưu lại tiến trình post và nếu tải lại trang sẽ phát sinh hiện tượng
re-POST đồng thời xuất hiện thông điệp : "To display this page, Firefox must send information that will repeat
any action (such as a search or order confirmation) that was performed earlier." - Thêm script kiểm tra lại file upload và url tại client.
May 13, 2010:
- Hoàn thành chức năng load mã nguồn từ 1 external URI.
- Thêm phần thông điệp hiển thị tại giao diện giúp người dùng nắm bắt tiến trình xử lý phía sau.
- Loại vài chi tiết thừa trong module upload.
May 12, 2010:
- Hoàn thành chức năng upload file source code từ máy khách.
- Đổi tên jsEditor thành WebjEdit
May 10, 2010:
- Thêm class Manager, gom một số tác vụ thường dùng vào lớp này.
May 9, 2010:
- Loại bỏ ký tự BOM. Mã hóa file download ở dạng UTF-8 without BOM
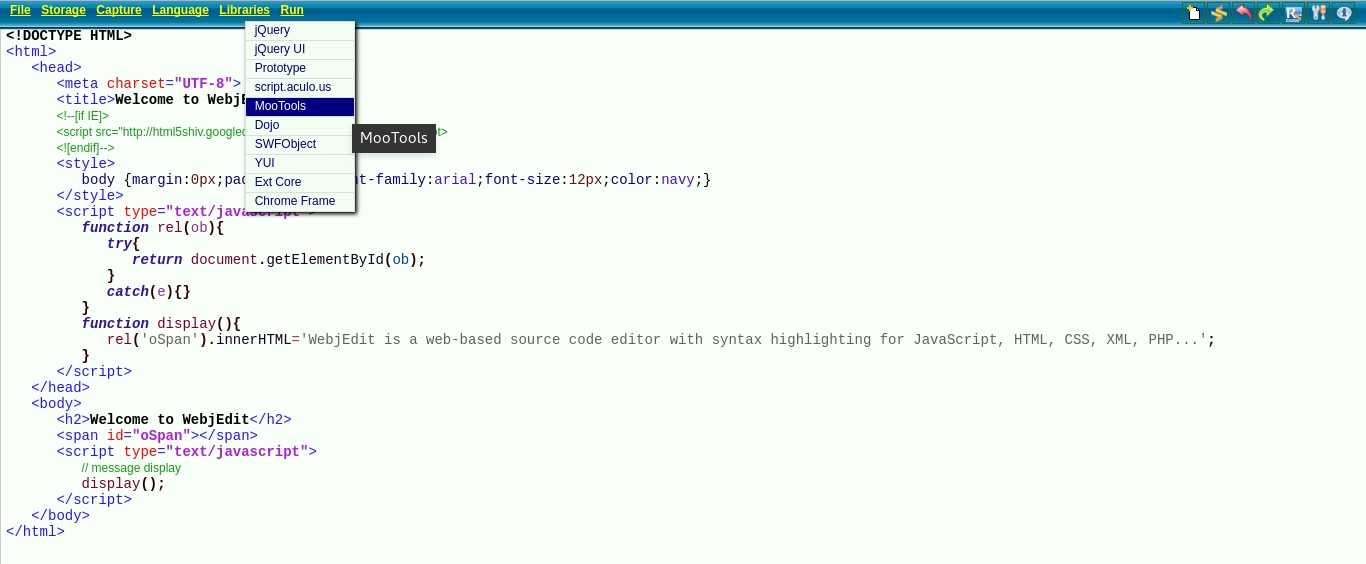
- Hoàn thành phần menu Language cho phép chọn trình phân tích mã nguồn và menu Libraries cho phép chèn thêm vào hồ sơ HTML trong editor các thư viện javascript trên Google AJAX Libraries.
May 8, 2010:
- Xong phần generate file cho người dùng download.
May 6, 2010:
- Sửa lại giao diện. Chuyển thanh menu sang bên trái, đưa nhóm nút tiện ích sang phải.
- Chỉnh sửa class Window và thêm class Menu.
- Thêm vào class Editor của CodeMirror phương thức nắm bắt sự kiện click để đóng menu đang mở.
- Tiếp tục nghiên cứu phương thức tạo file download.
May 5, 2010 :
- Nhúng thêm PHP Parser do Yahoo! bổ sung cho CodeMirror.
- Xem xét phần download code.
May 4, 2010:
- Hoàn thành giao diện cơ bản. Dãy quick button nằm bên trái navBar, thanh menu bên phải.
- Cài đặt các parser cho HTML, XML, JavaScript, CSS.
- Sửa lại vài thuộc tính mặc định của CodeMirror.
- Tạm đặt tên chương trình là jsEditor.
May 3, 2010:
- Bắt đầu test với module CodeMirror của Marijn Haverbeke. Quyết định chọn CodeMirror làm module chính.
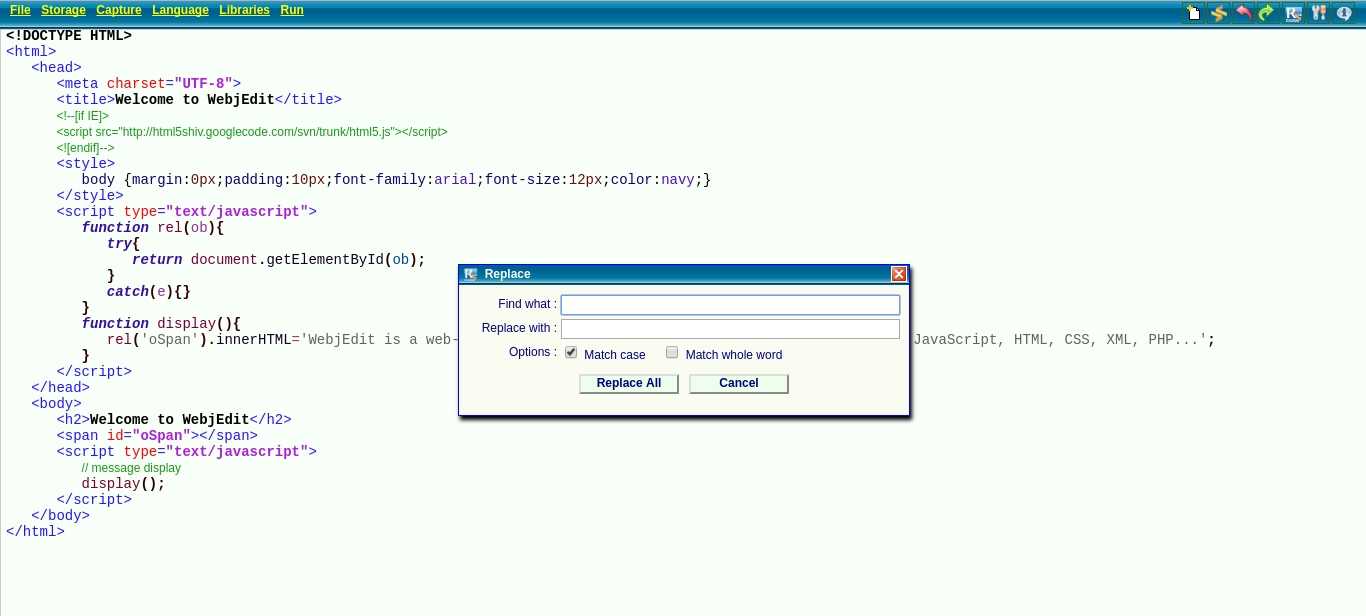
- Nhúng thêm vào CodeMirror prototype 3 method hỗ trợ Replace, Preview và Download.
- Thêm class Window quản lý các dialog thao tác.
Thông tin mới nhất:
Dự án dừng phát triển vì Google Gears đã chết và SQLite Client Database hiện chỉ hoạt động trong các trình duyệt nhân webkit. Tôi hi vọng có thể tiếp tục hoàn thiện WebjEdit nếu tính năng này được các trình duyệt nhân Gecko hỗ trợ.